TrackLink
With the TrackLink App you can view all your sailing ventures on an accurate GPS track overlaid on a map. Each outing records the exact overlaid track, weather conditions, max speed, distance traveled, time elapsed, and specific notes. Your tracks are automatically tied to your vessel that you set up in your profile.
The animation of the water level changes and of the anchor icon position is implemented with CoreAnimation and Autolayout. The CAShadowLayer is using for non-standard shades (the water level edges).
Technical solutions

The sidebar with animated floating anchor on the water is using for navigation. It shows user what screen is currently display
Navigation
The animation of the water level changes and of the anchor icon position is implemented with CoreAnimation and Autolayout. The CAShadowLayer is using for non-standard shades (the water level edges).
Technical solutions

The sidebar with animated floating anchor on the water is using for navigation. It shows user what screen is currently display
Navigation
Here is using the standard GoogleMaps API. The main technical feature is the algorithm of identification areas that needed to be displayed with a dotted line. Before a polyline creation and its display on the map the distance between adjacent track points is compared. As a result, if the distance is too large we mark the line with dashed-gray style for this part.
Technical solutions

On this screen the user can view on the map the current or already finished the track. The green marker indicates the start of the track, red is where the track was finished. Dotted lines indicated the areas where geolocation was not available too long.
Route on the map


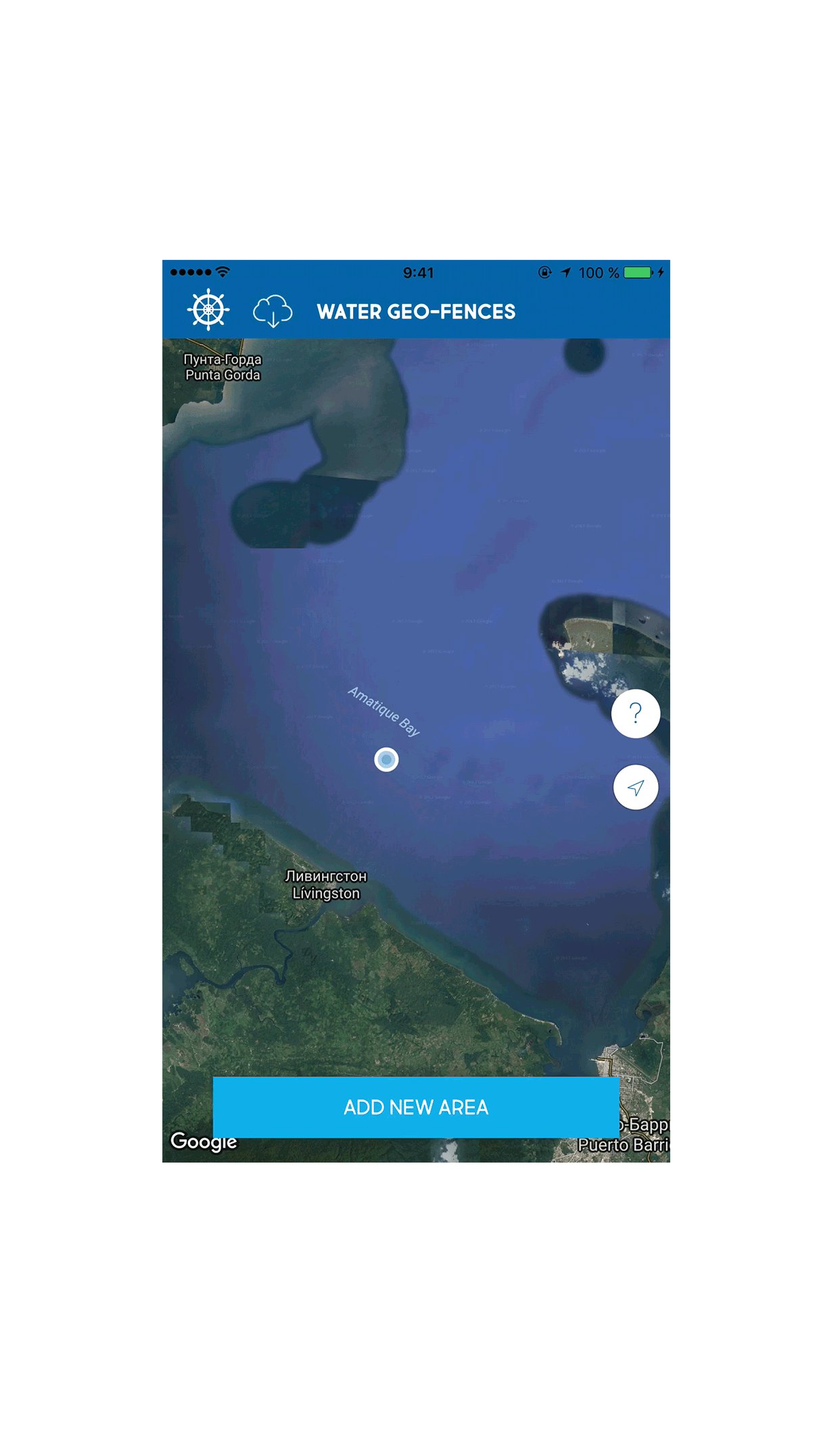
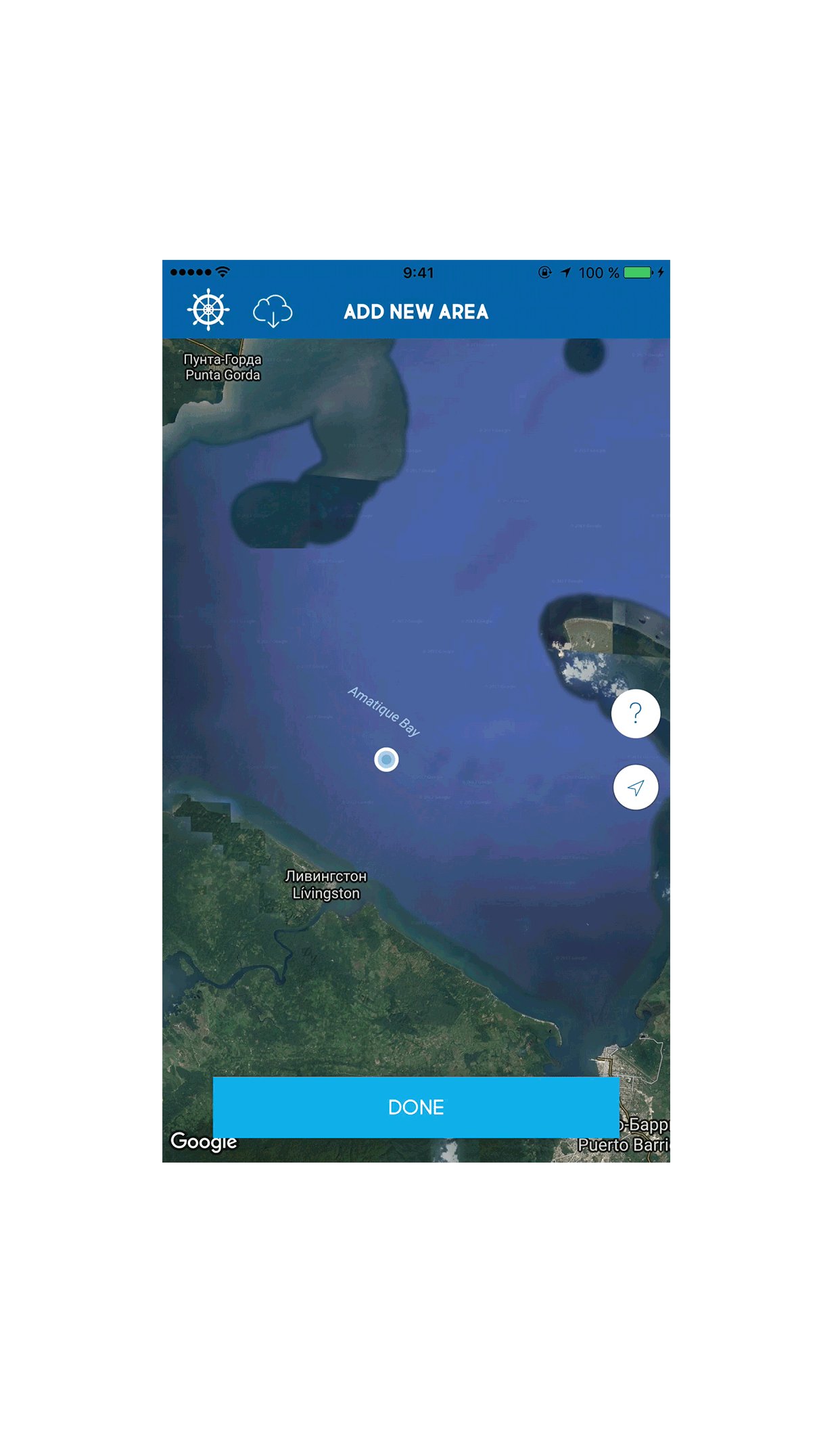
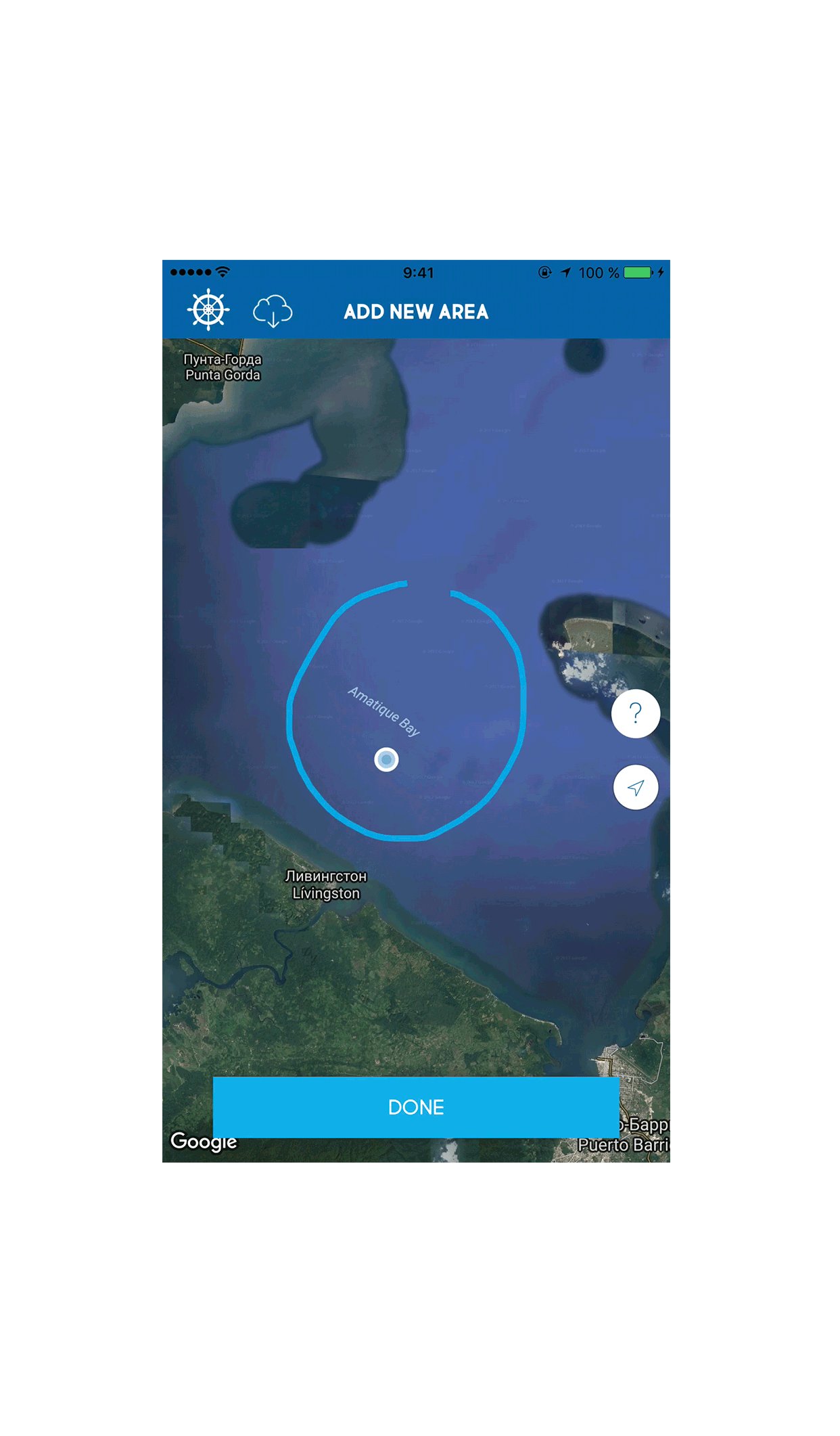
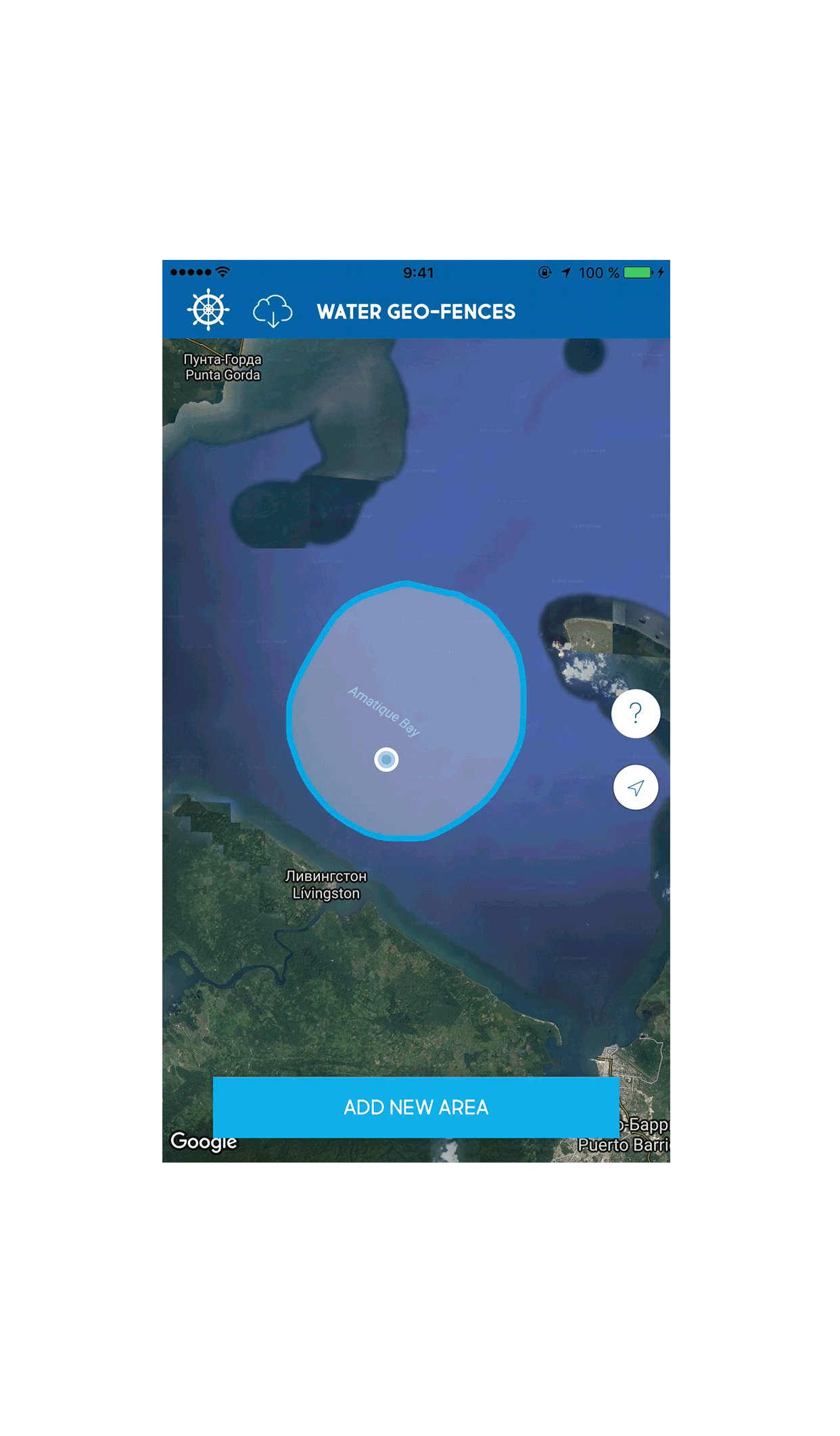
This screen allows users to edit the areas where they plan to swim. The app automatically reminds you about start of navigation on the selected area if the user crossed its border or stops the current track when the user leaves the area.
Technical solutions
Editing an area
UIPanGestureRecognizer in conjunction with GMSMutablePath, GMSPolyline and GMSPolygon used for drawing on the map.
For convenience areas are not displayed all at once. In CoreData there is used a request that filters and scales the area for the visible part of the map.
It is quite simple to add a new area. The user only needs to press the button "ADD NEW AREA" and draw it on the map. The removal is performed via menu that appears after clicking on the desired area. All areas automatically added to the cloud and the user can easily synchronize it by clicking the cloud button on either device.

The screen is meant to review and edit track information.
Route editing

The screen is meant to review and edit track information.
Route editing

Here the user can review all the completed tracks. Cloud button synchronizes the entire list.
Metadata about the tracks is used for a quick list synchronization. Geodata (waypoints) is downloaded later with reviewing information about a particular track.
Route List
Technical solutions
Each track has two markers. First is the Synced, the track synchronized with the cloud. The second is red/blue. The blue marker has the tracks where the distance and time correspond to the minimum of NauticEd.
- Tools:Objective-C, CoreLocation, Bolts, AFNetworking, FBSDK, Autolayout, CoreData, MessageUI, Contacts, Google Maps, Facebook SDKs, Bolts, Crashlytics
- Grant HeadifenОснователь и директор NauticEdThanks very much for your high quality and very hard work. It is very much appreciated. We now have over 46000 students registered. I get emails every day expressing thanks for a great learning program and online and app experience.



